通过flowchart.fun使用文本快速生成流程图
- 使用链接: https://flowchart.fun/
常用语法
线条样式
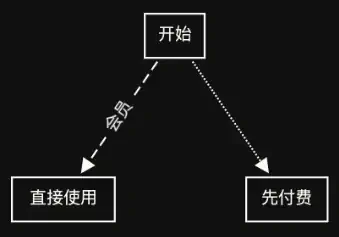
开始
.dashed 会员: 直接使用
.dotted 非会员: 先付费
效果预览

.dashed虚线.dotted点线- 与线上文字用空格分开,
:结尾,和内容之间空格区分,如.dotted 非会员: 先付费 - 线上不设置文字直接
:结尾,和内容之间空格区分,如.dotted: 先付费
设置箭头样式
案例:
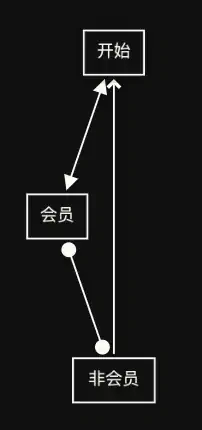
开始
.source-triangle: 会员
.source-circle.target-circle: 非会员
.target-chevron: (开始)

.source-triangle双向箭头.source-circle.target-circle双向圆箭头.source-circle上圆.target-circle下圆
.target-chevron: (*)回指某个节点,将*换成节点内容
设置节点边框
案例:
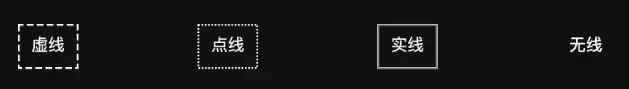
虚线 .border-dashed
点线 .border-dotted
实线 .border-double
无线 .border-none
效果预览

扩展语法
设置字体大小
案例:
常规
小于常规 .text-sm
大于常规 .text-lg
超大 .text-xl
效果演示:

- 加上默认,一共四个文字大小
自定义宽度和高度
案例:
开始 [W=200]
开始 [H=200]
开始 [W=200][H=200]
- 设置节点宽度用
[w=200],设置节点宽度用[h=200] - 单位是像素,不用输入单位
- 可以只配置一个,或者两个都配置
- 宽高参数前面要有个空格隔开
插入图片
案例:
这里有一张图片 [src="https://picx.zhimg.com/42d2de2ab_l.jpg"][w=50][h=50]
效果预览

- 通过图片链接设置图片,图片会显示在文字上面,可以设置宽高
- 不是所有图片链接都可以正常显示,可能是域名问题或者图片格式问题
- 设置图片后就只能设置图片的宽高了,不能设置矩形的宽高
- 图片参数前面要有个空格隔开
插入网页链接
案例
打开像素笔记 [href="https://1px.run"]
相关链接
- 官方Github: https://github.com/tone-row/flowchart-fun